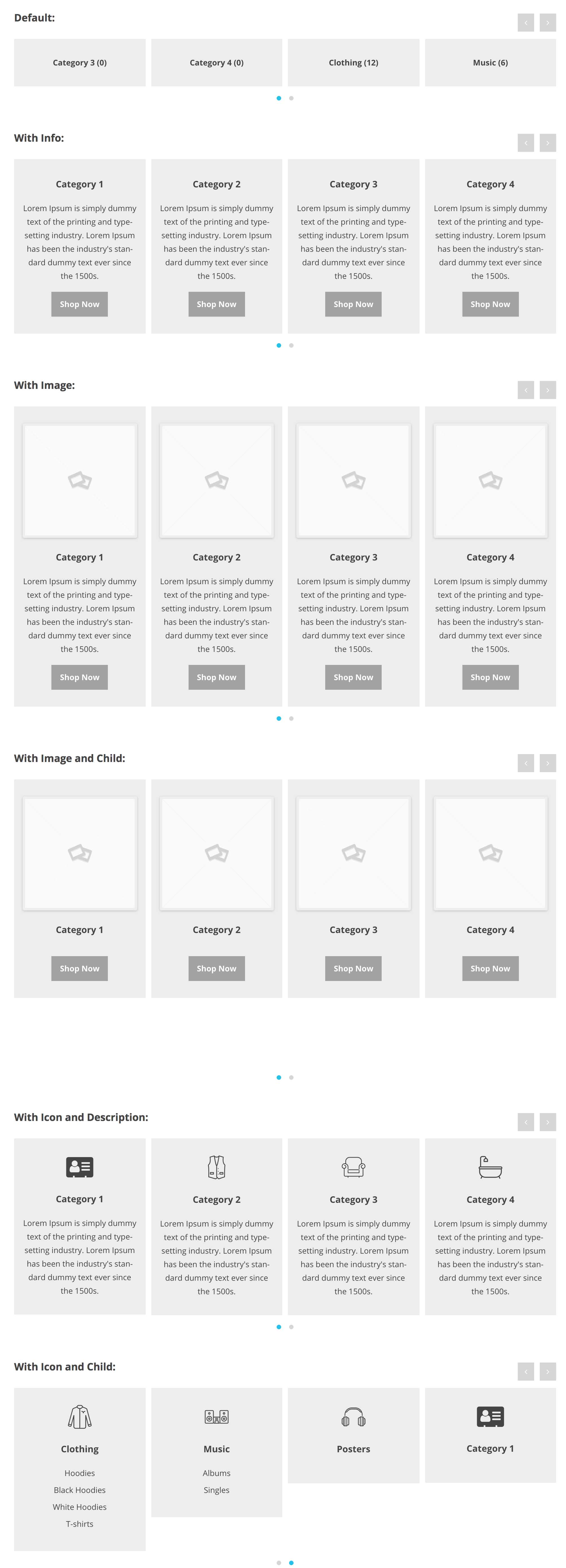
content_type Slider content type. Accepted values: plain_text, with_info, with_image, with_icon. Default value: plain_text. See the screenshot bellow to see the content types.type You can show categories in a grid or a slider. Accepted values: slider, grid. Default value: slider.column Grid column. Accepted values: 1, 2, 3, 4, 6. Default value: 4.need_description Need category description in slider content. Accepted values: on, off. Default value: offneed_child_cat Need child/sub categories on slider content. Accepted values: on, off. Default value: offneed_cat_count Need product count with category. Accepted values: on, off. Default value: onneed_btn Need category page link button. Accepted values: on, off. Default value: offbtn_text Category page button text. Accepted values: Any text. Default value: Shop Nowpagination Slider pagination. Accepted values: true, false. Default value: truenavigation Slider navigation. Accepted values: true, false. Default value: trueautoplay Slider autoplay. Accepted values: true, false. Default value: trueloop Slider loop. Accepted values: true, false. Default value: trueitems Number of columns in slider. Accepted values: Any number. Default value: 4desktopsmall Number of columns in slider for small desktop screen. Accepted values: Any number. Default value: 3tablet Number of columns in slider for tab screen. Accepted values: Any number. Default value: 2mobile Number of columns in slider for mobile screen. Accepted values: Any number. Default value: 1parent If 0 is passed, only top-level categories are returned. Accepted values: 0 or an empty string . Default value: 0
Doc navigation ← ShortCodes Plugin Settings →