A few page builder like Divi and Elementor Pro has an option for customizing the product page. In that can, our quote button will not be shown on the product page automatically. By default, we are using a WooCommerce hook to show our button. When you are using a page builder, the hooks are not available. So we have added an option to show the button on the builder.
For The Free Version Users
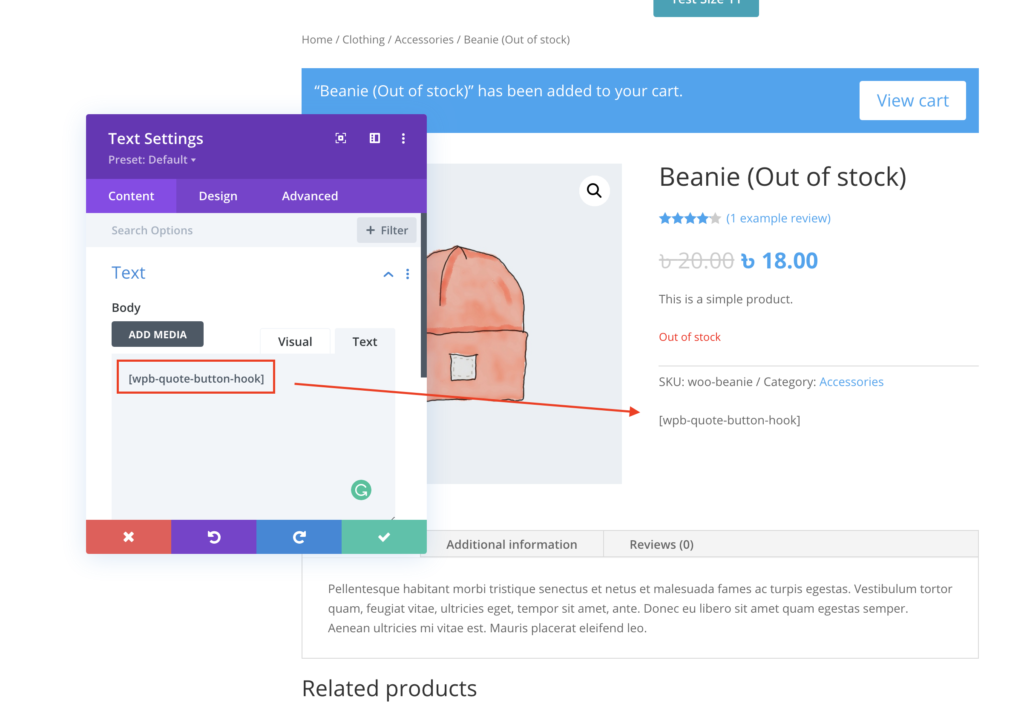
If you are using our free version of this plugin, you only have to add our quote button hook shortcode on your page builder where you want to show the button. You can use your builder shortcode or text widget to add this shortcode.
The ShortCode
[wpb-quote-button-hook]
For The Premium Version users
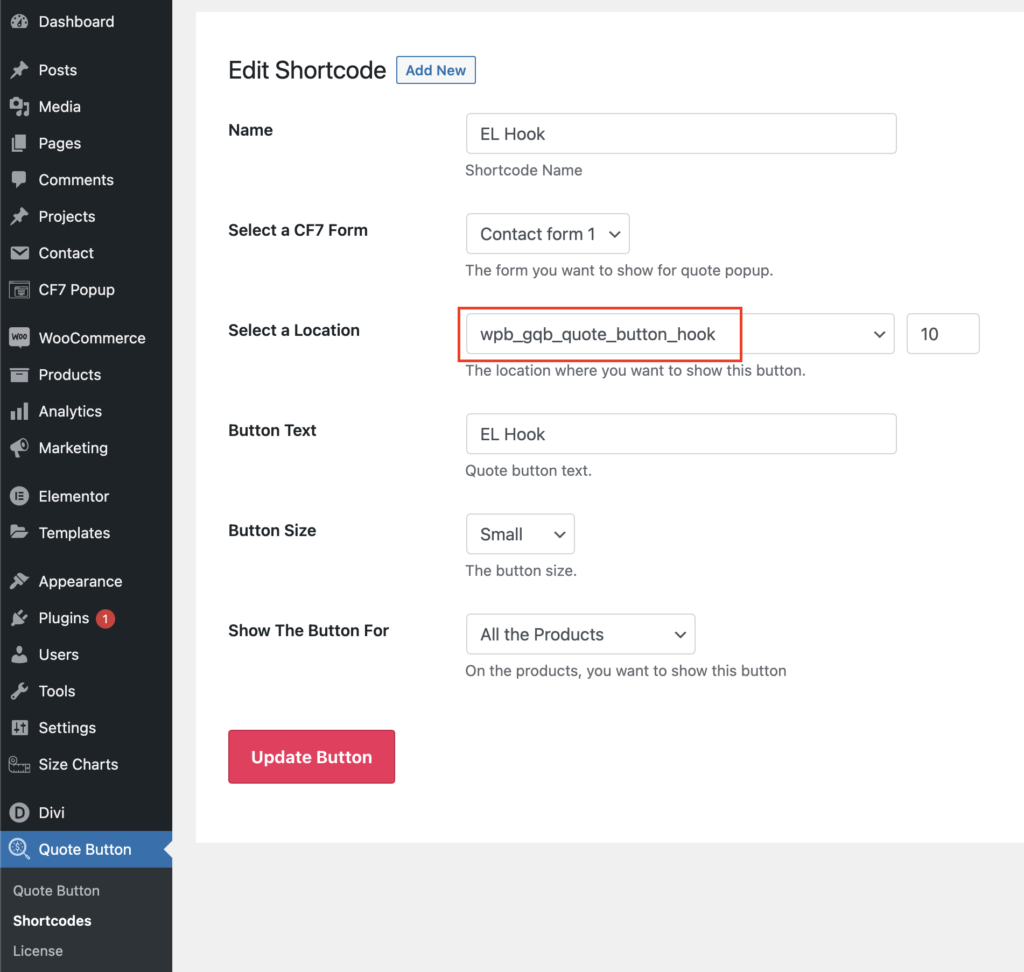
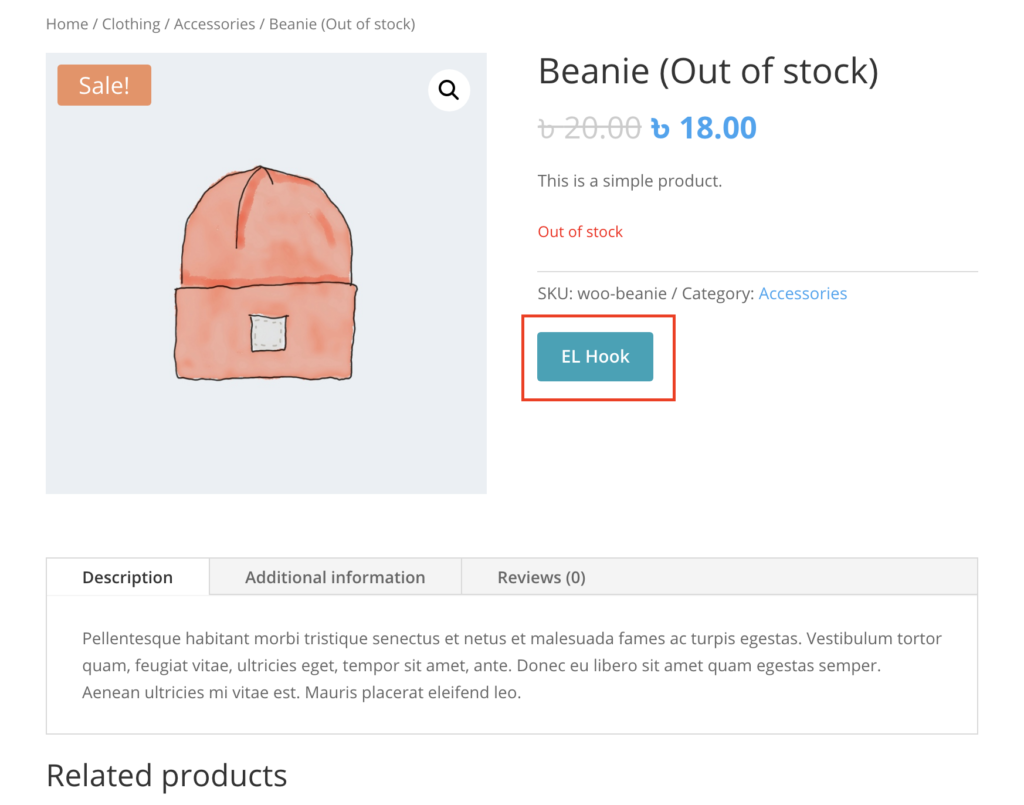
If you are using the premium version of this plugin, you may already know it has a button shortcode generator. And when you add a new shortcode, there is an option to choose the hook. The button will be shown on that selected hook. Here you have to select the “wpb_gqb_quote_button_hook” hook.

After that, you can add our quote button hook shortcode on your page builder.
The ShortCode
[wpb-quote-button-hook]


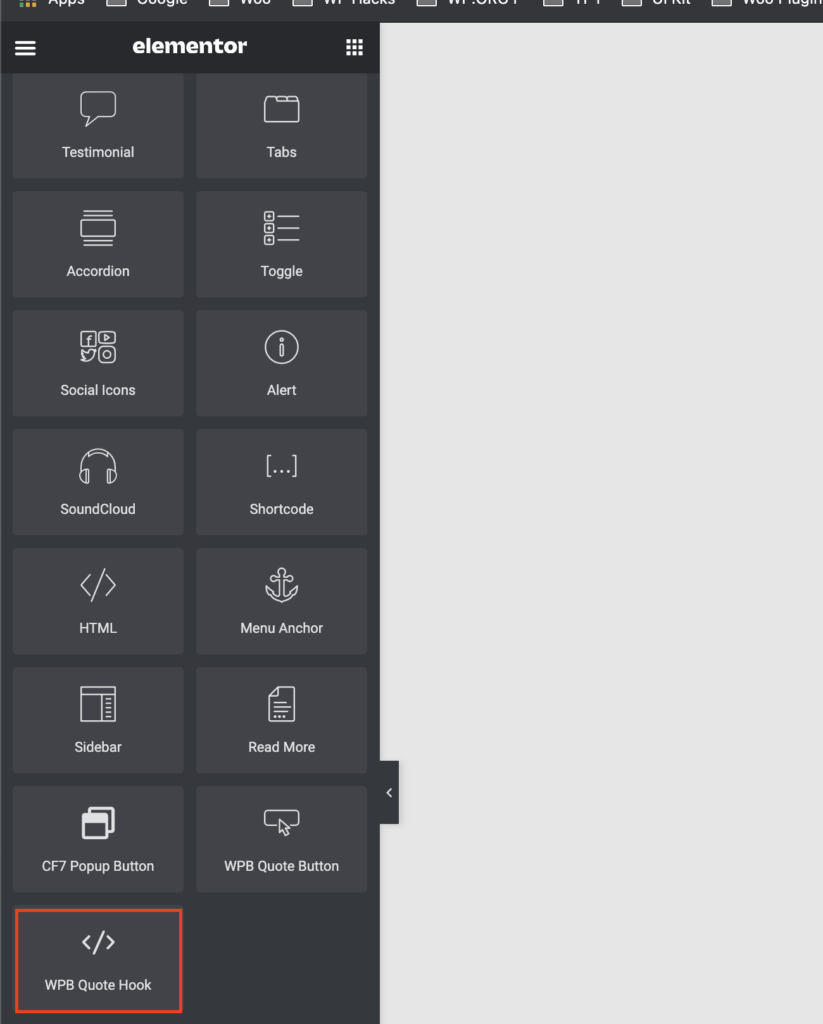
Showing The Button on Elementor Pro
If you are using the premium version of this plugin, also the Elementor Pro, then you can use our Elementor Hook Widget to show the button in the product template builder.