Now it’s time to show the button that will make the off-canvas sidebar appear. So many different ways can be used to show the button. Here are all of the ways to do it:
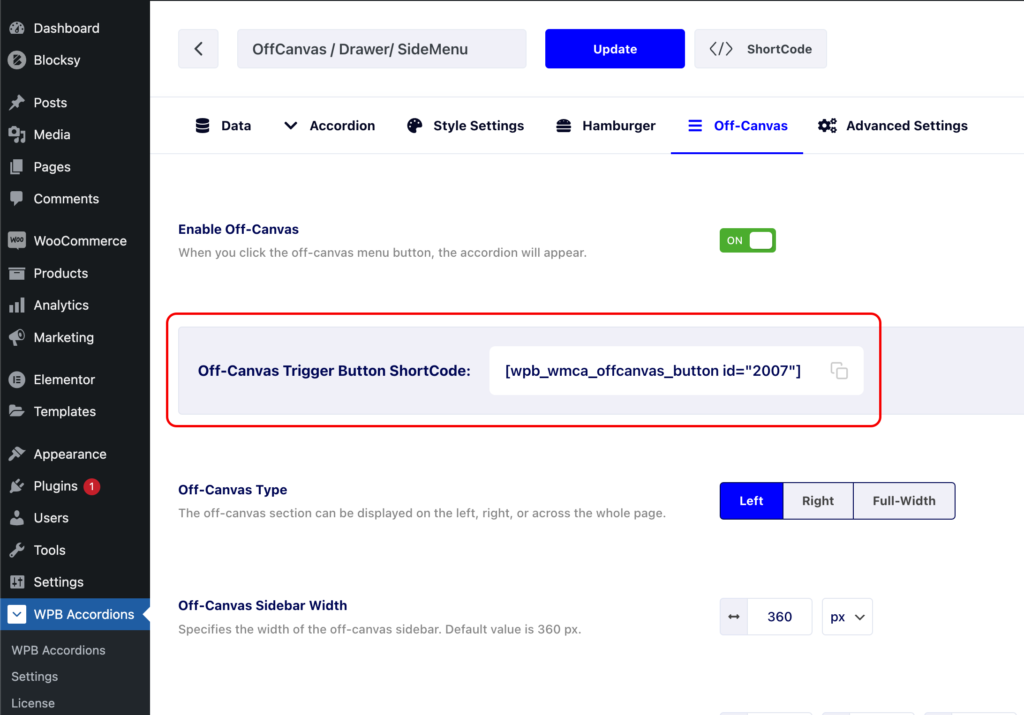
ShortCode:
You can just copy the shortcode for the trigger button and paste it where you want it to show up. The shortcode can be found in the off-canvas part of the accordion shortcode builder.

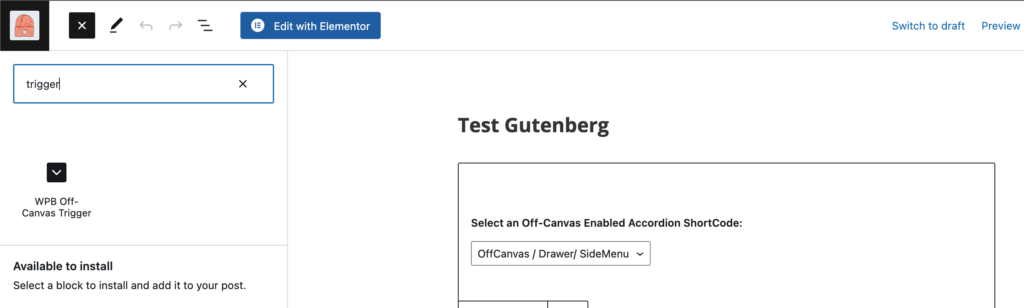
Gutenberg:
Another cool way of displaying it using our Gutenberg block. You can use drop it and select the off-canvas enabled shortcode in the settings.

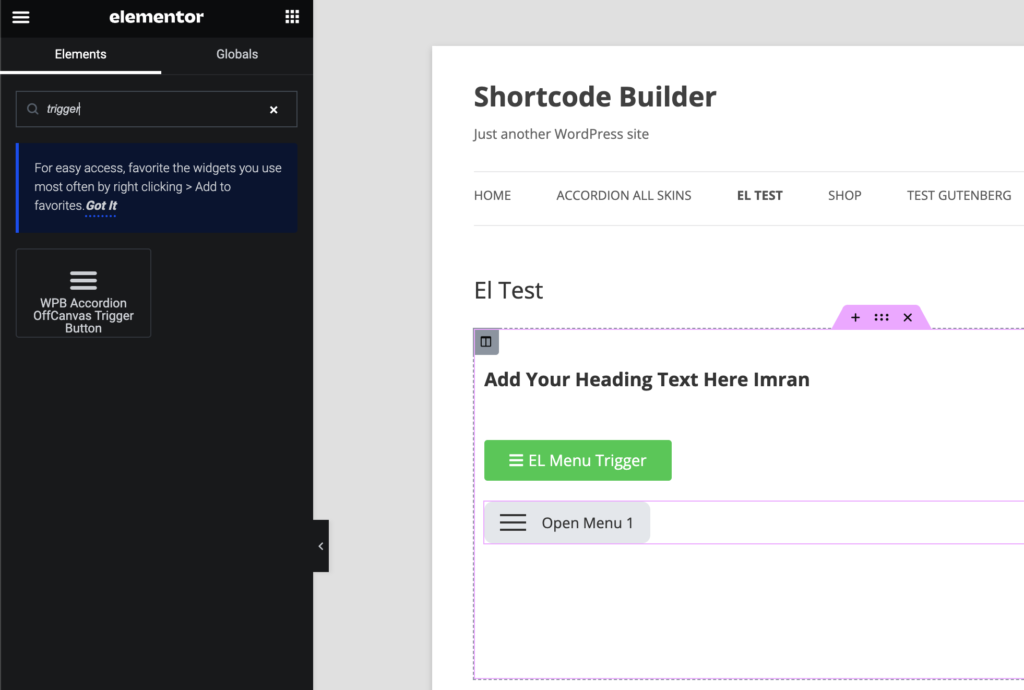
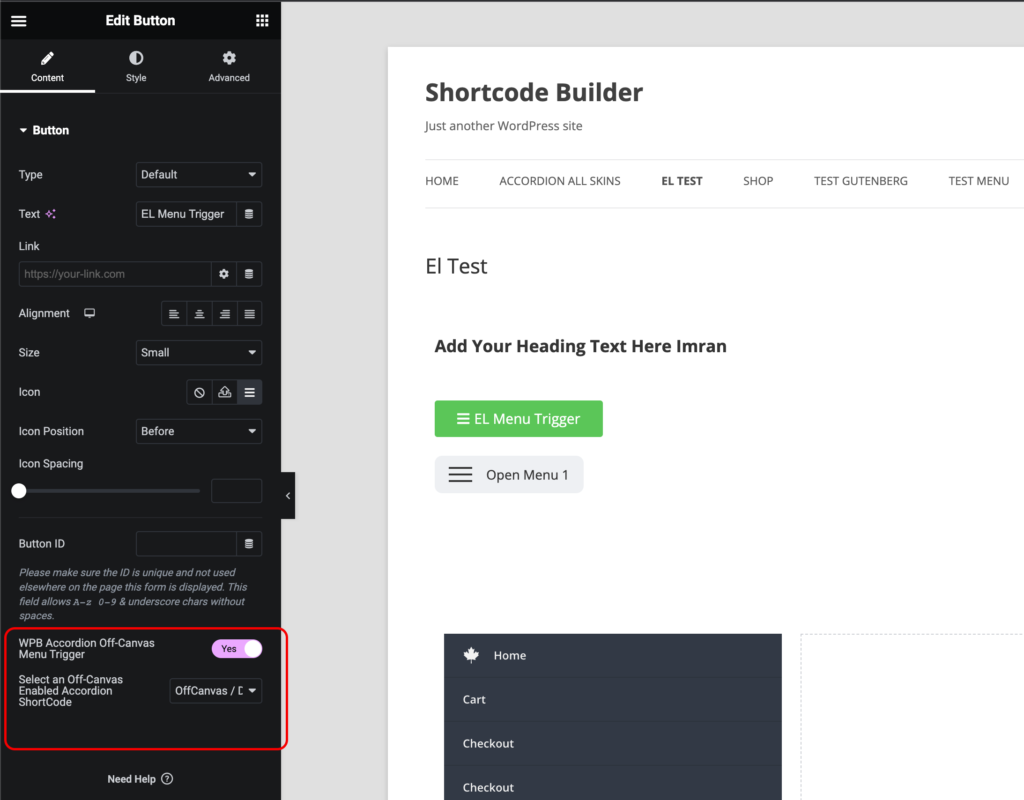
Elementor:
The trigger button can be shown using our Elementor widget as well. It can be done either using the trigger widget or the default button widget.


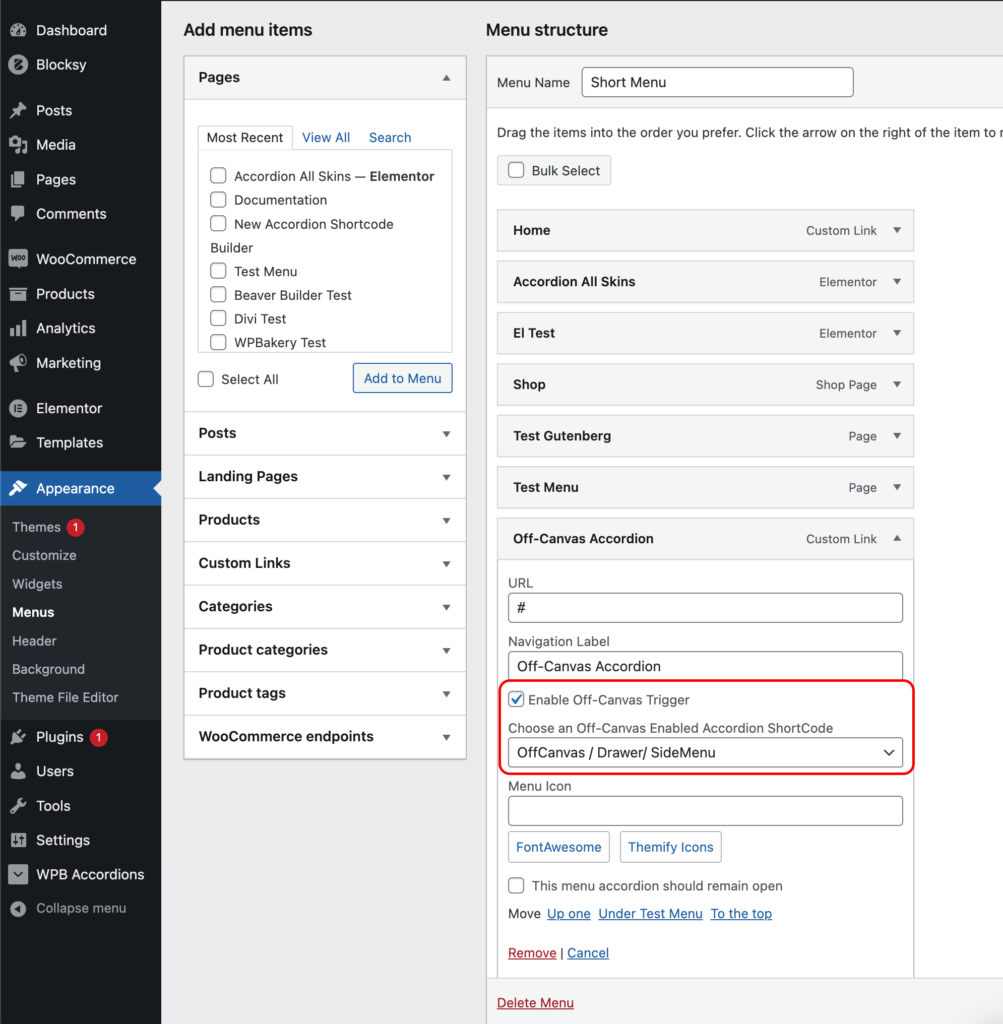
Navigation Menu:
The trigger button can be shown in the site’s navigation menu. Add a custom menu item and check the off-canvas trigger checkbox and select the off-canvas enabled shortcode.

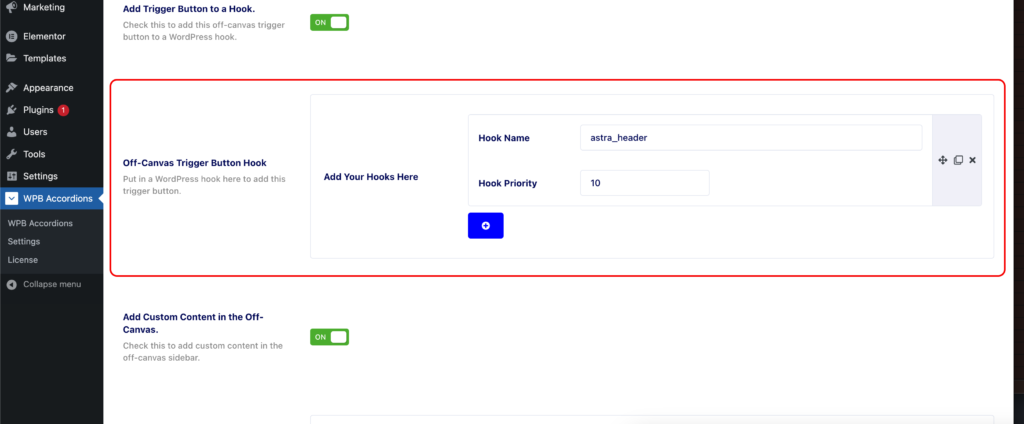
Action Hook:
If you are an advanced user and want to add the trigger button to a hook, It can be done directly from the off-canvas settings.