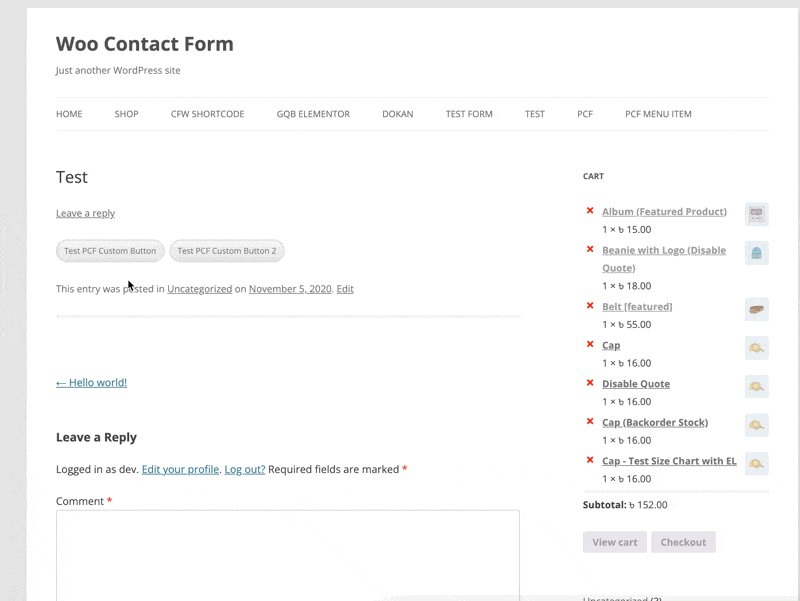
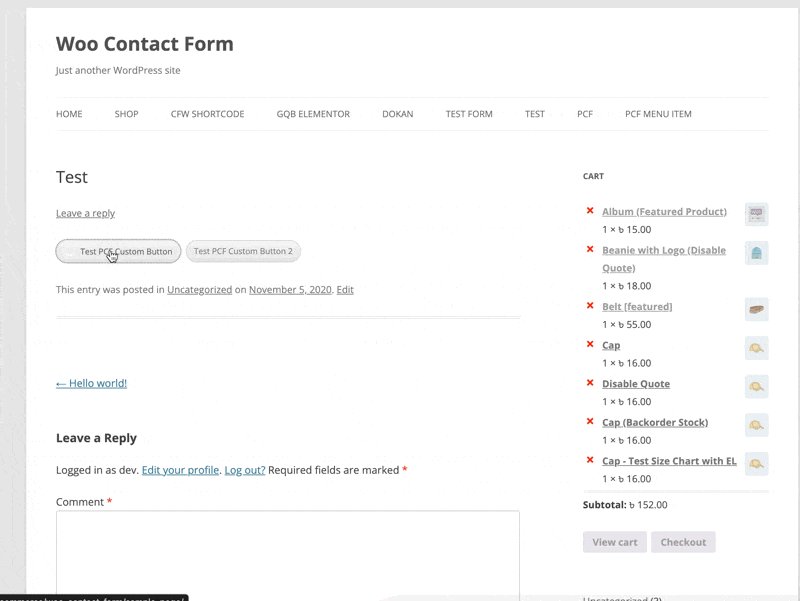
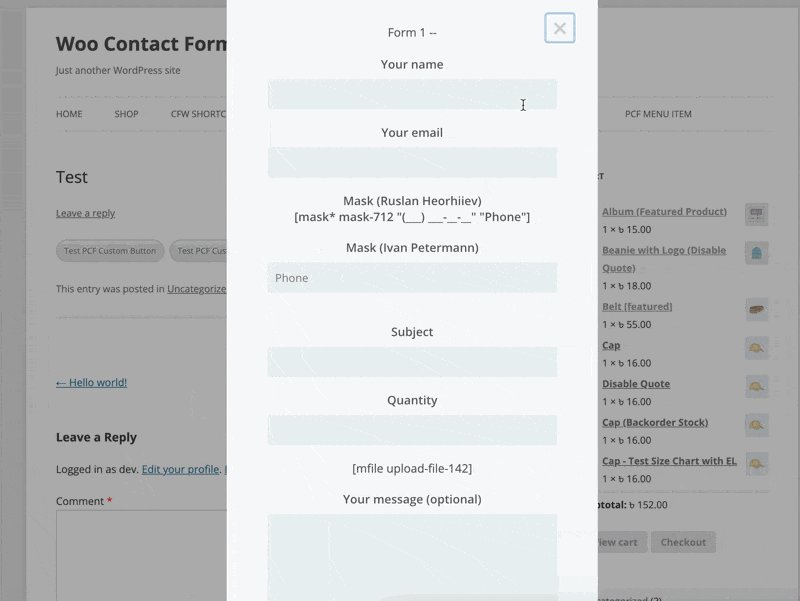
If you want to use a page builder button to trigger this popup, please follow this article.
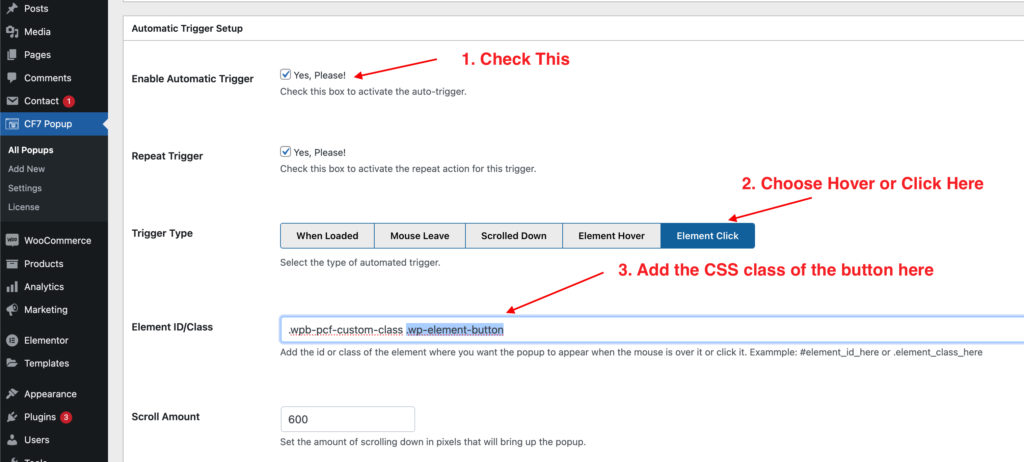
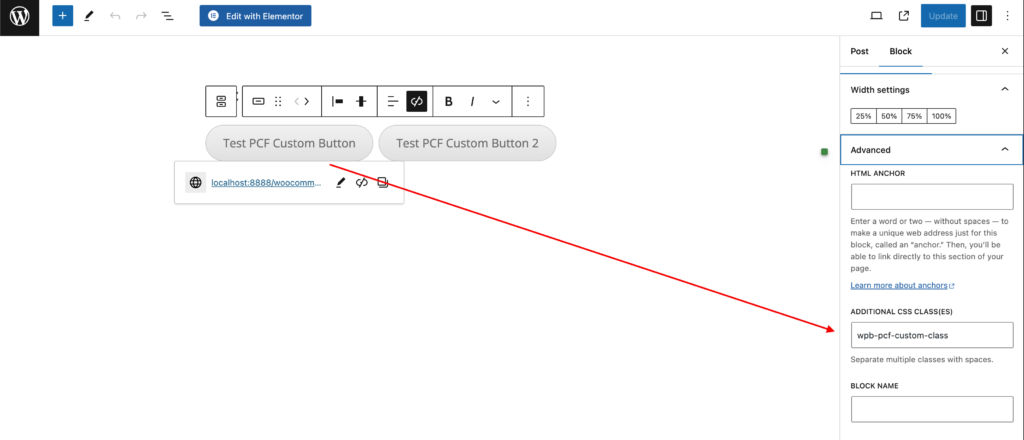
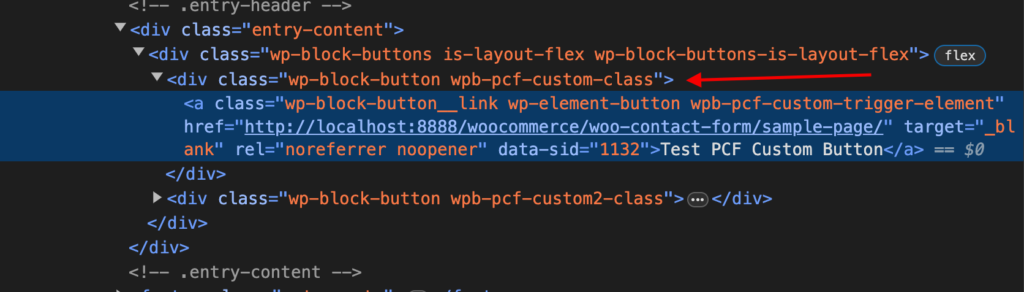
Add a unique CSS class to the button and add that class to our popup shortcode. Please follow the screenshot. Here we add a custom CSS class to a Gutenberg editor button and finally add that class to our popup shortcode settings. As Gutenberg adds the class to a parent div of the button, we have to add the A tags class also.